Blogger Templates • Top Best Free • New Templates Best Free Responsive Blogger Templates How do I download a Blogger template What is a responsive Blogger template How do customize my Blogger template How do I install a blogger template How do I create a Blogger template free blogger templates blogger in english download template responsive blogger templates free blogger templates 20 professional blogger templates free simple blogger templates free

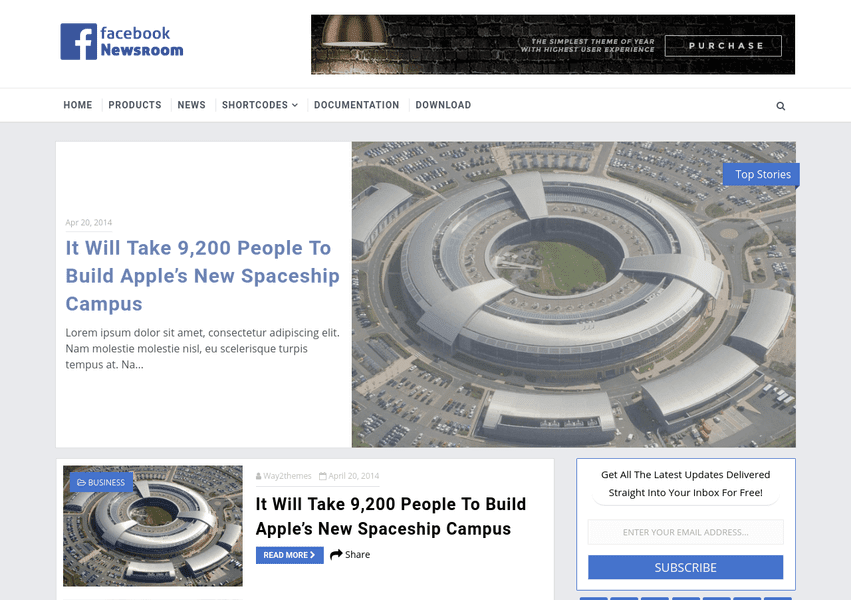
FB Newsroom is a responsive blogger template adapted from Facebook Newsroom Blog. FB Newsroom Blogger template is dedicatedly designed and crafted for all types of bloggers / Magazine. FB Newsroom is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there's no support for free users.
See Demo Live Preview Free Download Free Version Buy Now Premium Version Basic Setup Template Installation Logo Setup Template Setting Shortcodes & Markups Create Sitemap Video Documentation You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link -
How To Setup FB NewsRoom Blogger Template - Way2Themes 
Social Top Widget Access your blog Layout > click Edit link on Social Top widget. Icons Available { facebook, twitter, gplus, linkedin, instagram, pinterest }

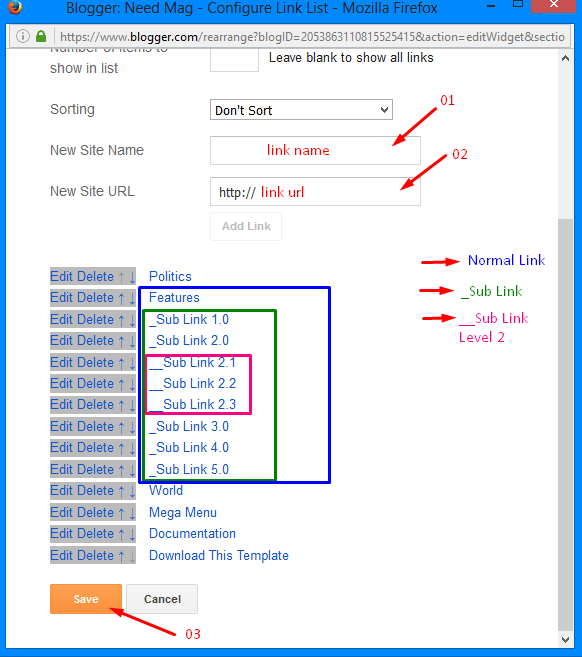
Main Menu/ DropDown/ Multi DropDown Access your blog
Layout > click
Edit link on
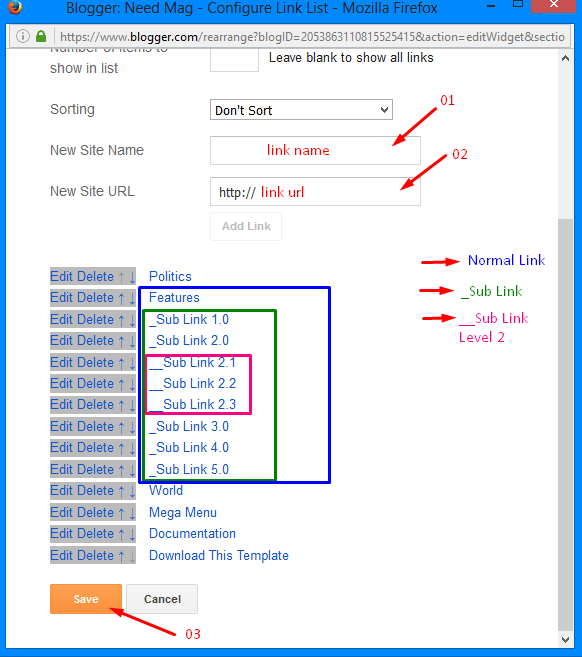
Main Menu widget. Normal Link :
Features Sub Link:
_Sub Link 1.0 (before the link add
"_") 1 underscoreSub Link 2:
__Sub Link 1.1 (before the link add
"__") 2 underscore

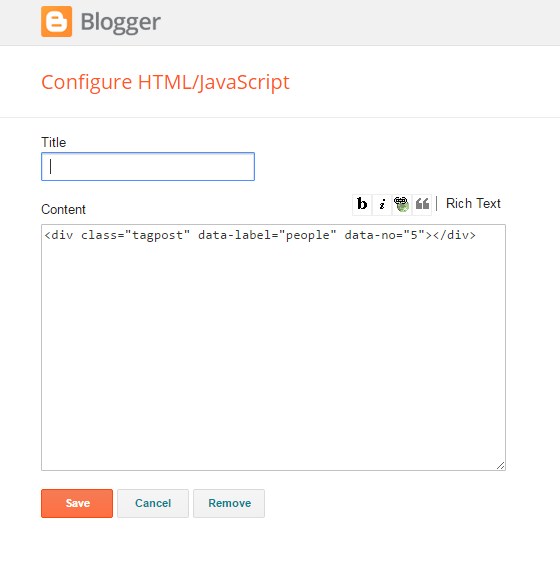
Featured Slider Access your blog
Layout > click
Add a Gadget >
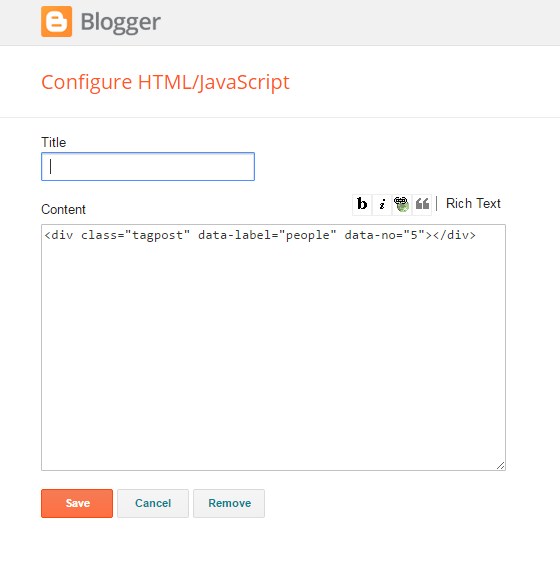
HTML/JavaScript on
Featured Posts Section,
and then add one of the following
Recent Posts:
<div class="latestposts" data-no="5"></div> Label / Tag Ex:
<div class="tagpost" data-label="Break" data-no="5"></div> 
Custom Widgets Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
Recent Posts: <span class="recentposts" data-no="4"></span>  Widget Post Label: <span class="labelpost" data-label="Sports" data-no="4"></span>
Widget Post Label: <span class="labelpost" data-label="Sports" data-no="4"></span>  Recent Comments: <span class="recentcomments" data-no="4"></span>
Recent Comments: <span class="recentcomments" data-no="4"></span> 
Sidebar Subscribe Widget and Social Icons Access your blog
Theme > click
Edit Html>
and then find the following coding. <div id='Templatesyard-sbox-v2'> <p>Get All The Latest Updates Delivered Straight Into Your Inbox For Free!</p> <div class='rssform'> <form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=Way2themes', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input name='email' placeholder='Enter your email address...' type='text' vk_15737='subscribed' /> <input name='uri' type='hidden' value='Way2themes' /> <input name='loc' type='hidden' value='en_US' /> <input class='button' type='submit' value='Subscribe' /> </form> </div> </div> <div class='aboutme-wrpicon'> <ul class='extender'> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='GitHub'><i class='fa fa-github'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest-p'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-instagram'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin'/></a></li> </ul> </div> Change the highlighted values with your desired information and links.
After add, click save. Comments System Access your blog Layout > click Edit link on Comments System widget. Add one of the following provisions
[blogger] for blogger comments [facebook] for facebook comments [disqus] for disqus comments you can add one system, two or three as you like and with arrangement you want for example [facebook] [disqus] [facebook][disqusss] [blogger][facebook] [facebook][blogger] [disqus][facebook][blogger] [blogger][disqus][facebook] Disqus Shortname Access your blog Layout > click Edit link on Disqus Shortname widget. What you have to do is just add the shortname Footer Navigation Access your blog Layout > click Edit link on Footer Navigation widget.

Page navigation results Access your blog
Theme > click
Edit Html>
and then find the following coding. var perPage = 8; Change the value of "
var perPage = 8;" with any other number to show your desired number of posts. Facebook Page Plugin: <center><div class="fb-padding"><div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center> or you can follow this tutorial if above method won't work
How to Add Responsive Facebook Like Box Widget In Blogger Installation And Custom Services We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
Contact Us Custom template Services Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot
 FB Newsroom is a responsive blogger template adapted from Facebook Newsroom Blog. FB Newsroom Blogger template is dedicatedly designed and crafted for all types of bloggers / Magazine. FB Newsroom is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there's no support for free users. See Demo Live Preview Free Download Free Version Buy Now Premium Version Basic Setup
FB Newsroom is a responsive blogger template adapted from Facebook Newsroom Blog. FB Newsroom Blogger template is dedicatedly designed and crafted for all types of bloggers / Magazine. FB Newsroom is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there's no support for free users. See Demo Live Preview Free Download Free Version Buy Now Premium Version Basic Setup  Social Top Widget Access your blog Layout > click Edit link on Social Top widget. Icons Available { facebook, twitter, gplus, linkedin, instagram, pinterest }
Social Top Widget Access your blog Layout > click Edit link on Social Top widget. Icons Available { facebook, twitter, gplus, linkedin, instagram, pinterest }  Main Menu/ DropDown/ Multi DropDown Access your blog Layout > click Edit link on Main Menu widget. Normal Link : Features Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscoreSub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Main Menu/ DropDown/ Multi DropDown Access your blog Layout > click Edit link on Main Menu widget. Normal Link : Features Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscoreSub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore  Featured Slider Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following Recent Posts: <div class="latestposts" data-no="5"></div> Label / Tag Ex: <div class="tagpost" data-label="Break" data-no="5"></div>
Featured Slider Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following Recent Posts: <div class="latestposts" data-no="5"></div> Label / Tag Ex: <div class="tagpost" data-label="Break" data-no="5"></div>  Custom Widgets Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
Custom Widgets Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below. 

 Sidebar Subscribe Widget and Social Icons Access your blog Theme > click Edit Html> and then find the following coding. <div id='Templatesyard-sbox-v2'> <p>Get All The Latest Updates Delivered Straight Into Your Inbox For Free!</p> <div class='rssform'> <form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=Way2themes', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input name='email' placeholder='Enter your email address...' type='text' vk_15737='subscribed' /> <input name='uri' type='hidden' value='Way2themes' /> <input name='loc' type='hidden' value='en_US' /> <input class='button' type='submit' value='Subscribe' /> </form> </div> </div> <div class='aboutme-wrpicon'> <ul class='extender'> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='GitHub'><i class='fa fa-github'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest-p'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-instagram'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin'/></a></li> </ul> </div> Change the highlighted values with your desired information and links. After add, click save. Comments System Access your blog Layout > click Edit link on Comments System widget. Add one of the following provisions
Sidebar Subscribe Widget and Social Icons Access your blog Theme > click Edit Html> and then find the following coding. <div id='Templatesyard-sbox-v2'> <p>Get All The Latest Updates Delivered Straight Into Your Inbox For Free!</p> <div class='rssform'> <form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=Way2themes', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input name='email' placeholder='Enter your email address...' type='text' vk_15737='subscribed' /> <input name='uri' type='hidden' value='Way2themes' /> <input name='loc' type='hidden' value='en_US' /> <input class='button' type='submit' value='Subscribe' /> </form> </div> </div> <div class='aboutme-wrpicon'> <ul class='extender'> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='GitHub'><i class='fa fa-github'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest-p'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-instagram'/></a></li> <li class='aboutme-icon'><a href='#' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin'/></a></li> </ul> </div> Change the highlighted values with your desired information and links. After add, click save. Comments System Access your blog Layout > click Edit link on Comments System widget. Add one of the following provisions  Page navigation results Access your blog Theme > click Edit Html> and then find the following coding. var perPage = 8; Change the value of " var perPage = 8;" with any other number to show your desired number of posts. Facebook Page Plugin: <center><div class="fb-padding"><div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center> or you can follow this tutorial if above method won't work How to Add Responsive Facebook Like Box Widget In Blogger Installation And Custom Services We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle. Contact Us Custom template Services Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot
Page navigation results Access your blog Theme > click Edit Html> and then find the following coding. var perPage = 8; Change the value of " var perPage = 8;" with any other number to show your desired number of posts. Facebook Page Plugin: <center><div class="fb-padding"><div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center> or you can follow this tutorial if above method won't work How to Add Responsive Facebook Like Box Widget In Blogger Installation And Custom Services We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle. Contact Us Custom template Services Free Blogger templatest, Free Blogger templates Minimalist, Free blogger templates responsive, Layouts blogger, Simple free blog template, Blog template WordPress, Goyabi templates, Nawigacja na stronie, Free Blogger templates, Free Blogger templates Minimalist, Btemplates, Free blogger templates responsive, Simple free blog template, Blog template WordPress, Blogger template responsive free, Blogger templates,s Free Blogger templates Free Blogger templates Minimalist Layouts blogger Free blogger templates responsive Btemplates Blogger portfolio template Blog template WordPress Free themes blogspot
Comments